***If you have done the steps to get rid of the border
around your image, but still see a little something
around it, you are the victim of the pesky
box shadow in your blog template.
Here is how to fix this:
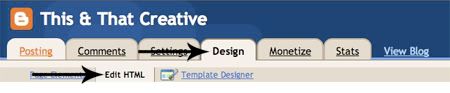
Go to the Edit HTML Tag in your DESIGN tab.

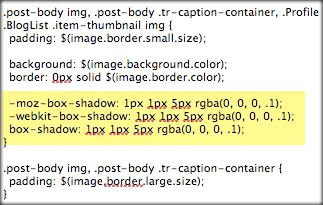
If you see a code like the one I've highlighted below in your EDIT TEMPLATE box,

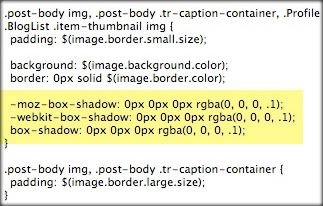
change it to what I have highlighted here:

Basically, you are just changing the 1px 1px 5px on each row
that is highlighted to: 0px 0px 0px.
Preview, and save your changes. View your blog, and
the shadow should be gone!











cheap ray ban sunglasses
ReplyDeletelouis vuitton outlet online
instyler
louis vuitton
cheap nike shoes
nhl jerseys
mont blanc pens
cheap ray ban sunglasses
oakley sunglasses wholesale
longchamp outlet online
chanyuan2017.06.26
20180519xiaoke
ReplyDeletecanada goose jackets
michael kors outlet online
air max 90
polo ralph lauren
ray ban sunglasses outlet
oakley sunglasses wholesale
bvlgari outlet
true religion jeans
oakley sunglasses
chrome hearts outlet
20180621 junda
ReplyDeletekevin durant jerseys
soccer jerseys
canada goose outlet
nhl jerseys
michael kors handbags
coach factory outlet
kate spade outlet
kd 9
nike store uk
coach factory outlet